자바스크립트 코드는 다음과 같다.
index.js
// 여기에서 코드를 작성하세요!
let todoList = [];
let num =1;
let controlNum;
let controlTodo;
const todoListElement = document.querySelector(".todo-list");
const initTodoFormElement = document.querySelector(".todo-item");
const initTodoInputElement = document.querySelector("input");
const proposeNewTodoElement = document.querySelector(".todo-item-add");
// console.log(proposeNewTodoElement);
const TODOS_KEY = "todos";
function saveToDos() { //로컬스토리지에 저장하는 함수
localStorage.setItem(TODOS_KEY, JSON.stringify(todoList));
}
console.log(todoListElement);
console.log(initTodoInputElement);
function handleToDoInitSubmit(event){ //처음에 할 일을 입력하고 저장했을 때
event.preventDefault();
const initTodo = initTodoInputElement.value;
const initTodoArr = [num,initTodo];
todoList.push(initTodoArr);
initTodoFormElement.remove();
paintTodo(initTodo);
paintProposeNewTodo();
saveToDos();
}
function handleButtonSave(event){ //수정 중인 상태에서 저장버튼을 눌렀을 때
todoFormElement.preventDefault();
console.log(controlTodo);
console.log("안녕하세요");
const todoFormElement = document.getElementById(toString(controlNum));
for (value in todoList) {
if (value[0]===controlNum){
value[1] = controlTodo;
}
};
console.log("안녕하세요");
const div = document.createElement("div");
div.className ="todo-item";
div.id = toString(controlNum);
const span = document.createElement("span");
span.className = "todo-readonly";
span.innerText = controlTodo;
const buttonModify = document.createElement("button");
buttonModify.innerText = "✏️";
buttonModify.addEventListener("click",handleButtonModify);
const buttonCompleted = document.createElement("button");
buttonCompleted.innerText = "✓";
const buttonDelete = document.createElement("button");
buttonDelete.innerText = "❌";
div.appendChild(span);
div.appendChild(buttonModify);
div.appendChild(buttonCompleted);
div.appendChild(buttonDelete);
todoListElement.appendChild(div);
}
function handleButtonModify() //수정 버튼을 클릭했을 때
{
const mustDeleteTodoElement = document.getElementById(controlNum);
mustDeleteTodoElement.remove();
paintModifyTodo(controlTodo);
}
function handleNewTodoElement() { //"할 일 추가"를 눌렀을 때
const proposeNewTodoElement = document.querySelector(".todo-item-add");
proposeNewTodoElement.remove()
PaintWriteTodo();
}
function paintModifyTodo(beforeModifyTodo) { //todo를 수정하는 중인 상태
const proposeNewTodoElement = document.querySelector(".todo-item-add");
if (proposeNewTodoElement !== null){
proposeNewTodoElement.remove()
}
const div = document.createElement("div");
const form = document.createElement("form");
form.className = "todo-item";
const input = document.createElement("input");
input.type = "text";
input.className = "todo-input";
input.value = beforeModifyTodo;
const AfterModifyTodo = input.value;
controlTodo= AfterModifyTodo;
//여기서 controlNum은 입력 후 저장된 상태와 동일.
const buttonSave = document.createElement("button");
buttonSave.innerText = "저장";
buttonSave.addEventListener("click",handleButtonSave);
const buttonDelete = document.createElement("button");
buttonDelete.innerText = "❌";
form.appendChild(input);
form.appendChild(buttonSave);
form.appendChild(buttonDelete);
div.appendChild(form);
todoListElement.appendChild(div);
paintProposeNewTodo();
}
function PaintWriteTodo() { //todo를 새롭게 입력하는 상태
const div = document.createElement("div");
const form = document.createElement("form");
form.className = "todo-item";
const input = document.createElement("input");
input.type = "text";
input.className = "todo-input";
input.placeholder= "할 일을 입력하세요";
const button = document.createElement("button");
button.type = "submit";
button.className = "save";
button.innerText = "저장";
form.appendChild(input);
form.appendChild(button);
div.appendChild(form);
todoListElement.appendChild(div);
}
function paintTodo(todo){ //todo를 입력하고 저장한 상태
const div = document.createElement("div");
div.className ="todo-item";
div.id = toString(num);
num +=1;
const span = document.createElement("span");
span.className = "todo-readonly";
span.innerText = todo;
controlNum = div.id;
controlTodo =todo;
const buttonModify = document.createElement("button");
buttonModify.innerText = "✏️";
buttonModify.addEventListener("click",handleButtonModify);
const buttonCompleted = document.createElement("button");
buttonCompleted.innerText = "✓";
const buttonDelete = document.createElement("button");
buttonDelete.innerText = "❌";
div.appendChild(span);
div.appendChild(buttonModify);
div.appendChild(buttonCompleted);
div.appendChild(buttonDelete);
todoListElement.appendChild(div);
}
function paintProposeNewTodo() {
const div1 = document.createElement("div");
div1.className = "todo-item-add";
const div2 = document.createElement("div");
div2.className = "content";
const span = document.createElement("span");
span.innerText = "할 일 추가";
div2.appendChild(span);
div1.appendChild(div2);
todoListElement.appendChild(div1);
div1.addEventListener("click",handleNewTodoElement);
}
// function initSave() {
// const initTodo = inputElement.value;
// todoList.push(initTodo);
// todoItemElement.remove();
// todoItemElement.prevent
// const div = document.createElement("div");
// div.style = "border:1px solid; width:100px, height:100px";
// div.className = "todo-item";
// console.log(initTodo);
// const span = document.createElement("span");
// span.className ="todo-readonly";
// span.innerText = initTodo;
// div.appendChild(span);
// todoItemElement.appendChild(div);
// }
initTodoFormElement.addEventListener("submit",handleToDoInitSubmit);
html 코드는 다음과 같다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="index.css" />
<title>Document</title>
</head>
<body>
<div class="container todo">
<h1>오늘의 할 일 Todo</h1>
<div class="todo-list todo-button">
<div id="1">
<form class="todo-item">
<input type="text" class="todo-input" placeholder="할 일을 입력하세요">
<button type = "submit" class="save">저장</button>
</form>
</div>
<!-- <div class="todo-item-add">
<div class="content">
<span>할 일 추가</span>
</div>
</div> -->
<!-- <div class="todo-item">
<span class="todo-readonly">기존에 입력되어져 있었던 일</span>
<button>✏️</button><button>✓</button><button>❌</button>
</div> -->
<!-- <div>
<form class="todo-item">
<input type="text" class="todo-input" value="기존에 입력되어져 있었던 일.">
<button>저장</button><button>❌</button>
</form>
</div> -->
<!-- <div class="todo-item"><input type="text" class="todo-input" placeholder="수정할 때 상황." readonly><button>✏️</button><button>✓</button><button>❌</button></div>
<div class="todo-item"><div class="todo-readonly"><span >기존에 입력되어져 있었던 일</span></div><button>✏️</button><button>✓</button><button>❌</button></div>
<div class="todo-item"><span class="todo-readonly">기존에 입력되어져 있었던 일</span><button>✏️</button><button>✓</button><button>❌</button></div>
<div class="todo-item"><input type="text" class="todo-input" value="기존에 입력되어져 있었던 일."><button>저장</button><button>❌</button></div>
<div class="todo-item"><input type="text" class="todo-input" placeholder="할 일을 입력하세요"><button>저장</button></div>
<div class="todo-item-add"><div class="content"><span>할 일 추가</span></div></div> -->
</div>
</div>
<div class="container completed" style="margin-top: 3em;">
<h1>완료한 일 Completed!</h1>
<div class = "completed-list">
</div>
</div>
<script src="index.js"></script>
</body>
</html>
css 코드는 다음과 같다.
index.css
html,
body,
h1 {
margin: 0;
padding: 0;
}
h1 {
text-align: center;
}
.container {
background-color: white;
width: 600px;
margin: 0 auto;
padding-top: 1em;
position: relative;
top: 50%;
}
.todo {
}
.todo-list {
margin-top: 2em;
margin-left: 2em;
margin-right: 2em;
border:2px solid;
border-radius: 1em;
padding: 2em;
}
.todo-item {
margin-bottom: 1em;
padding: 0 auto;
display: flex;
justify-content: space-between;
height: 56px;
}
.todo-input {
background-color: #fff;
display: flex;
justify-content: space-between;
width: 500px;
margin-top: 0 auto;
margin-bottom :0 auto;
height: 50px;
}
.todo-readonly {
background-color: #fff;
/* display: flex; */
justify-content: space-between;
width: 468px;
padding-top: 17px ;
padding-bottom :10px;
text-align: center;
border: 2px solid;
}
.todo-add {
margin-bottom: 1em;
padding: 0 auto;
justify-content: space-between;
border: 2px dotted;
width: 464px;
height: 52px;
text-align: center;
font-size: 1.5em;
color: lightgray;
}
.todo-item-add {
margin-bottom: 1em;
padding: 0 auto;
display: flex;
justify-content: space-between;
height: 56px;
border:2px dotted;
color: lightgray;
font-size: 1.5em;
}
.todo-item-add .content {
/* display: flex; */
justify-content: space-between;
width: 468px;
padding-top: 16px ;
padding-bottom :10px;
text-align: center;
}
.container .todo-button button{
background-color: white;
margin-right: 1px;
margin-left:2px;
}
.completed {
}
.completed-list {
margin-top: 2em;
margin-left: 2em;
margin-right: 2em;
border:2px solid;
border-radius: 1em;
padding: 2em;
}
.hidden {
display: none;
}
/**** 버튼 ****/
button .save {
}그런데 여기서 문제가 생겨버린 거다.
처음 투두를 입력하고 수정하고 저장하면 화면이 새로고침되는 것이다..
머리를 싸매고 고민하다가
감사하게도 어떤 분께서 문제점을 알려주셨다.

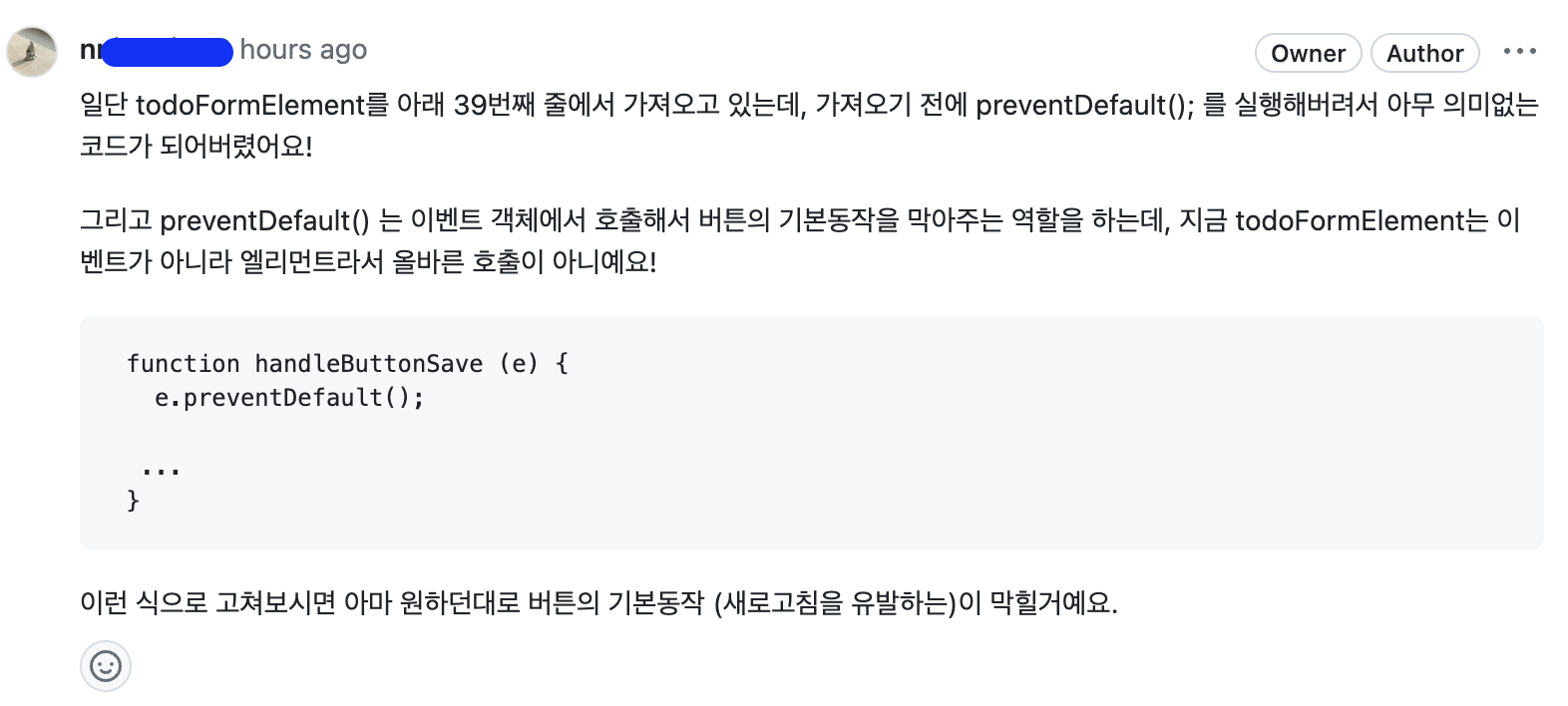
내가 이벤트가 아닌 엘리먼트에 preventDefault를 했던 것이다!!!
다시 한번 정말 감사의 말씀을 드리며..
수정하고 나서의 결과본은 다음 게시물로 올려보겠다.
'Front-End > JavaScript' 카테고리의 다른 글
| [Javascript] Testing code (0) | 2023.08.20 |
|---|---|
| [JavaScript]Todo-List 만들기(2) (0) | 2023.03.31 |
| [JavaScript] 230327 학습일기 (0) | 2023.03.29 |
| [JavaScript] 230326 학습일기 (0) | 2023.03.27 |
| [JavaScript] 230324 학습일기 (1) | 2023.03.25 |


